Analyse Awwwards Website
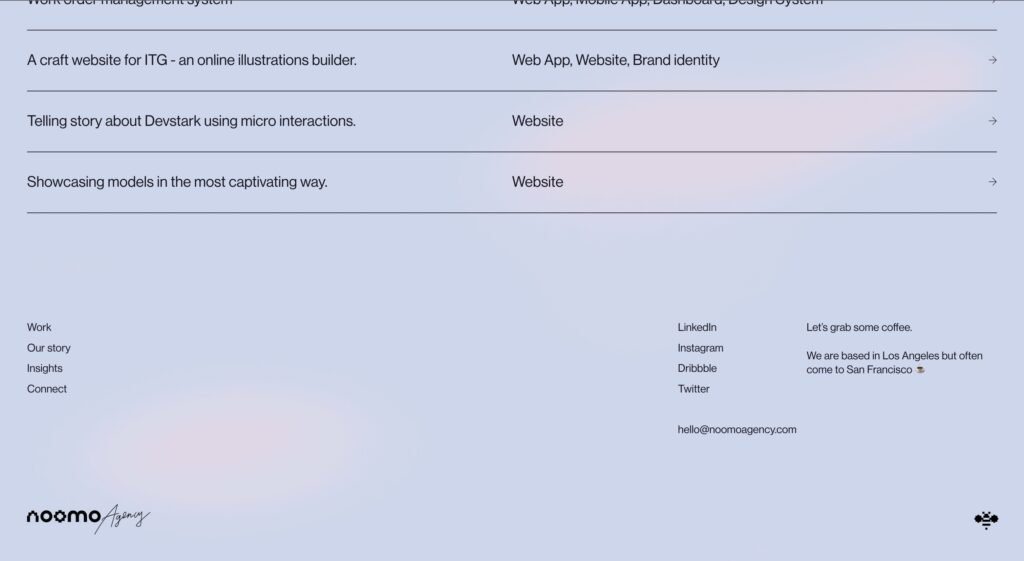
Website 1
- Verdeelt in een grid van 3.
- Tekst staat links uitgelijnd.
- Verdeelt in een grid van 3.
- Tekst staat links uitgelijnd.
- Padding rechts en links is perfect 40px breed.
- Maakt gebruik van een 2 unit breed grid
- Elke grid element is 712px breed
- Tekst staat links uitgelijnd
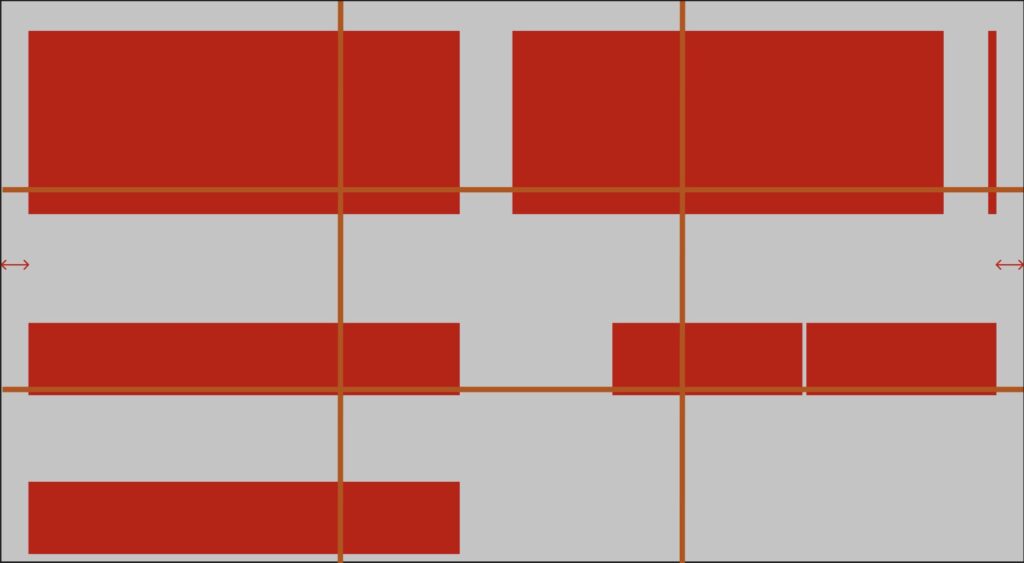
Website 2
- Verdeelt in een grid van 4 units.
- Gaps van 16px
- Padding links en rechts van de body is ook 16px
- Werken met symmetrische grids voor ease of use van de website.
- Gaps van 16px breed.
- Gaps van 16px breed.
- Tekst staat links uitgelijnd
- Alle knoppen en teksten staan altijd op 1 gelijke basislijn (zorgt voor symmetrie en duidelijkheid)
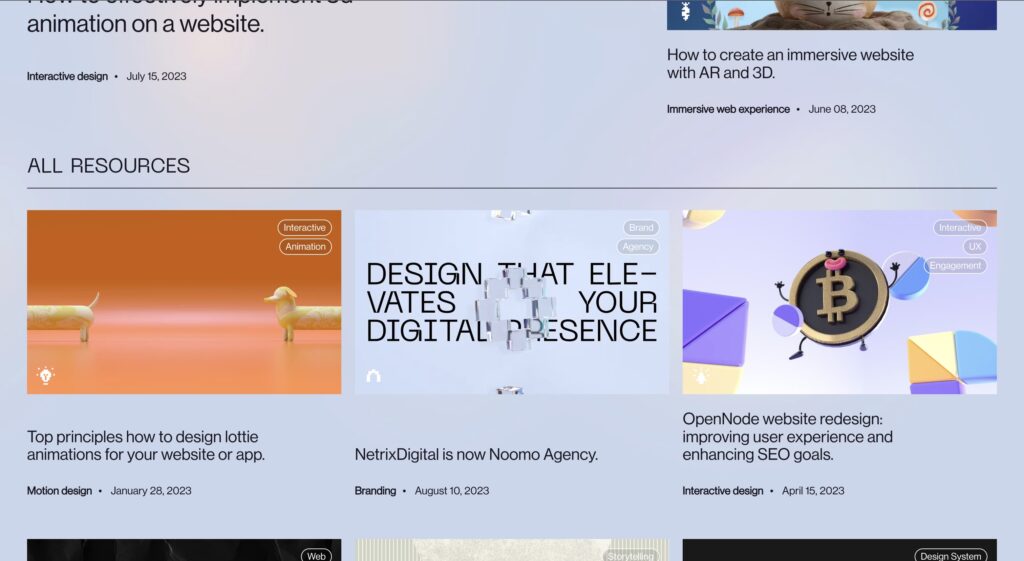
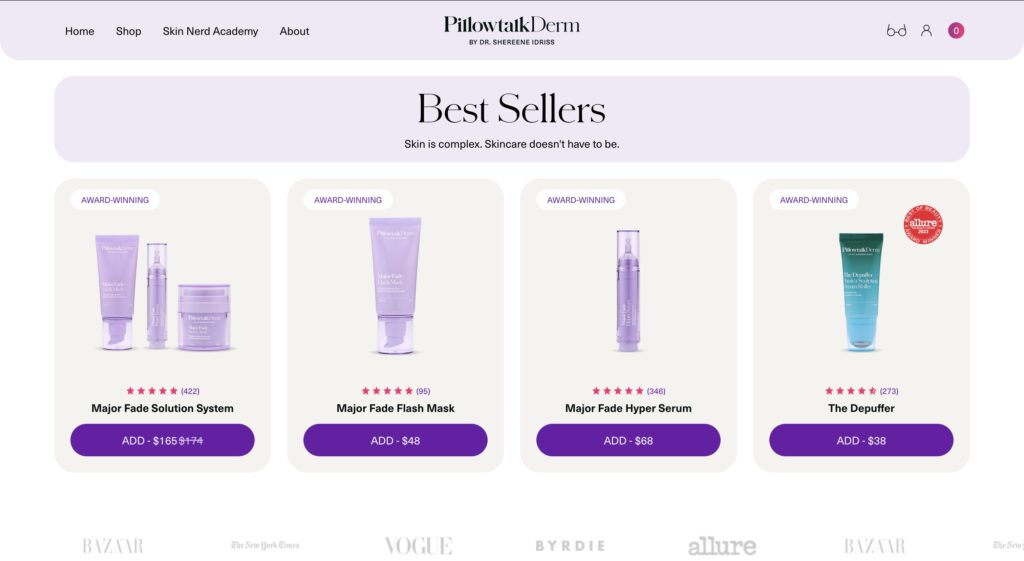
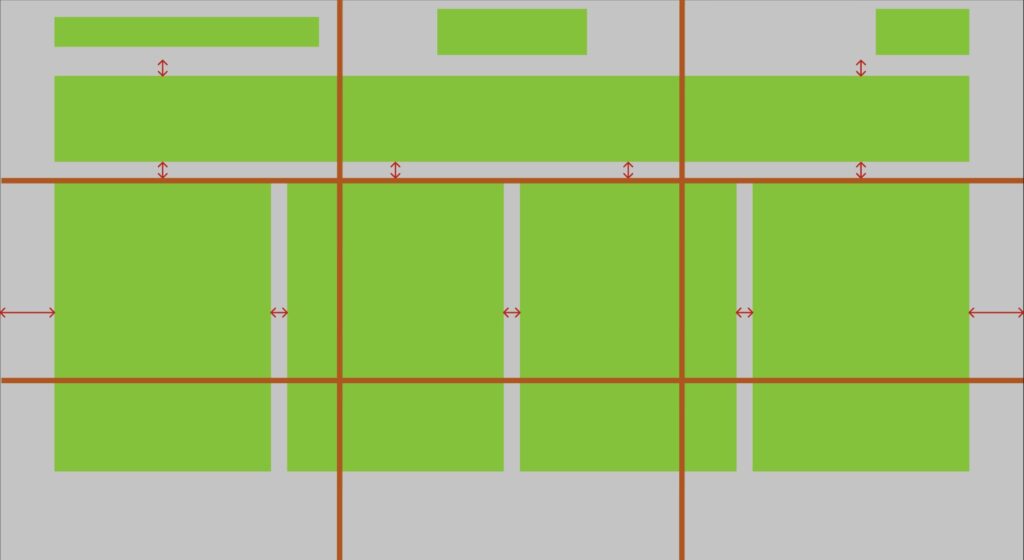
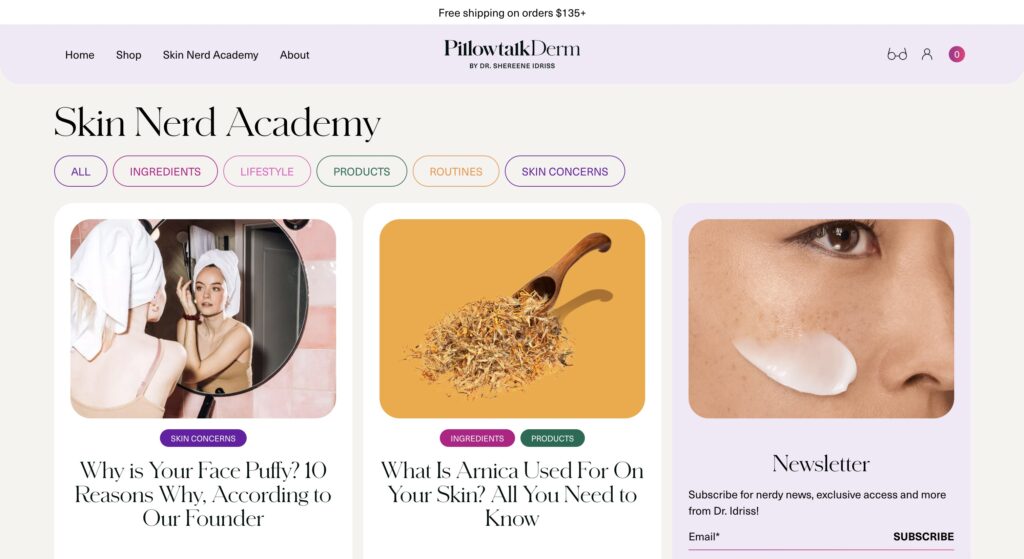
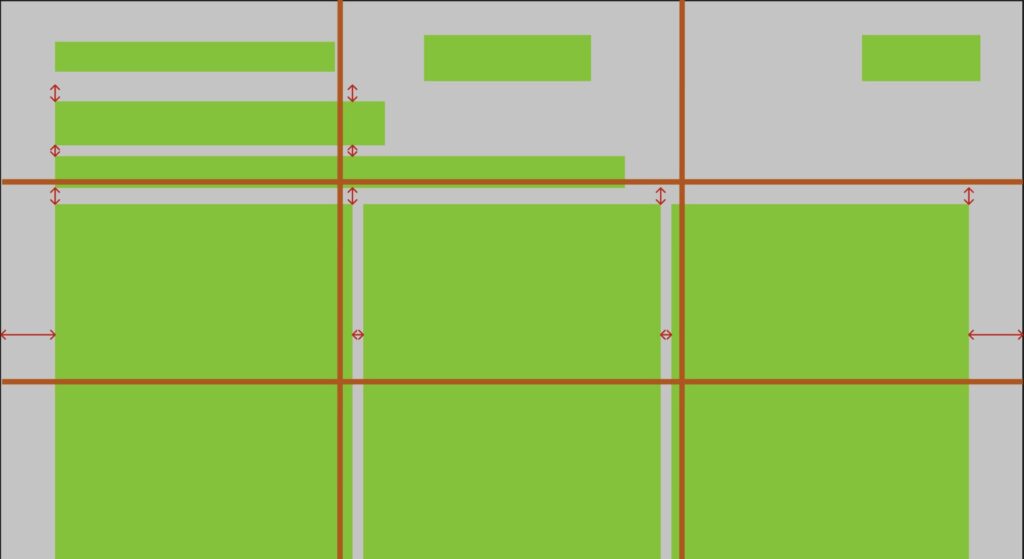
Website 3
- Verdeelt in een grid van 4 units.
- Gaps tussen de grid-elementen zijn 24px breed
- Padding links en rechts van de body is 80px breed
- Werken met symmetrische grids voor ease of use van de website.
- Top-navigatie bar staat ook mooi uitgelijnd. Links en rechts even veel witruimte zoals je in de body kan zien.
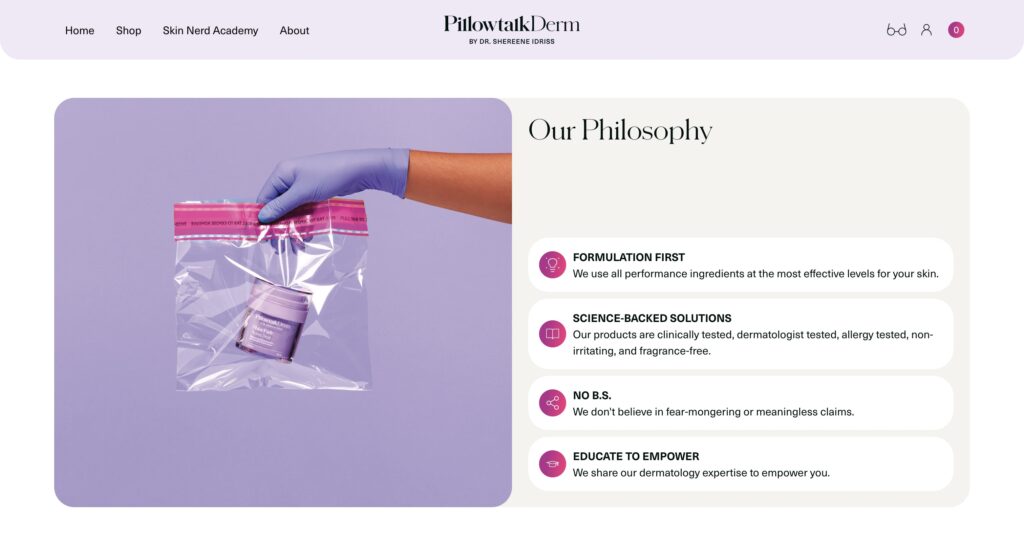
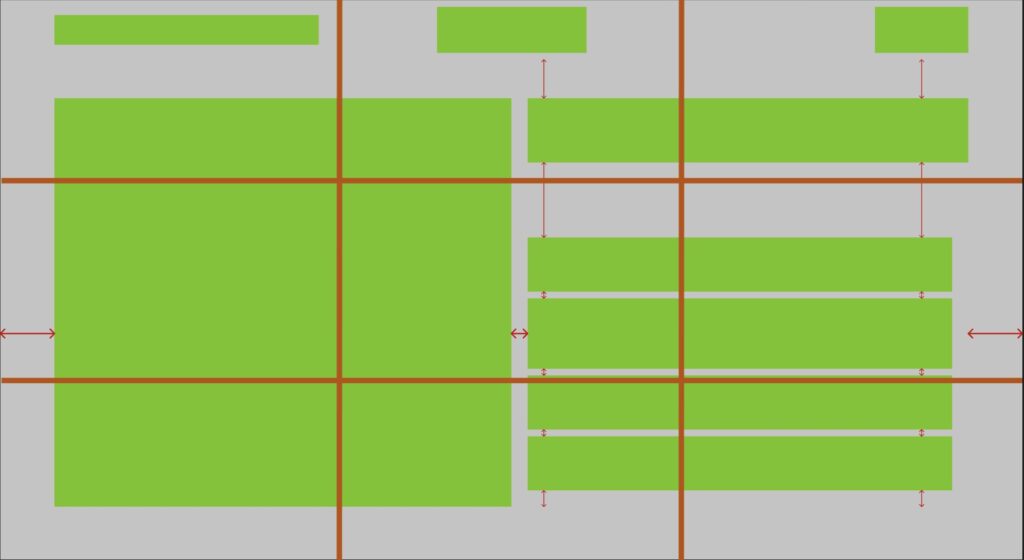
- Verdeelt in een grid van 2 units die een gap hebben van opnieuw 24px
- Gaps tussen de elementen rechts beneden is gelijk aan 10px
- Elk element op de pagina is uitgelijnd op elkaar. Of te wel Links of te wel gecentreerd op de pagina.
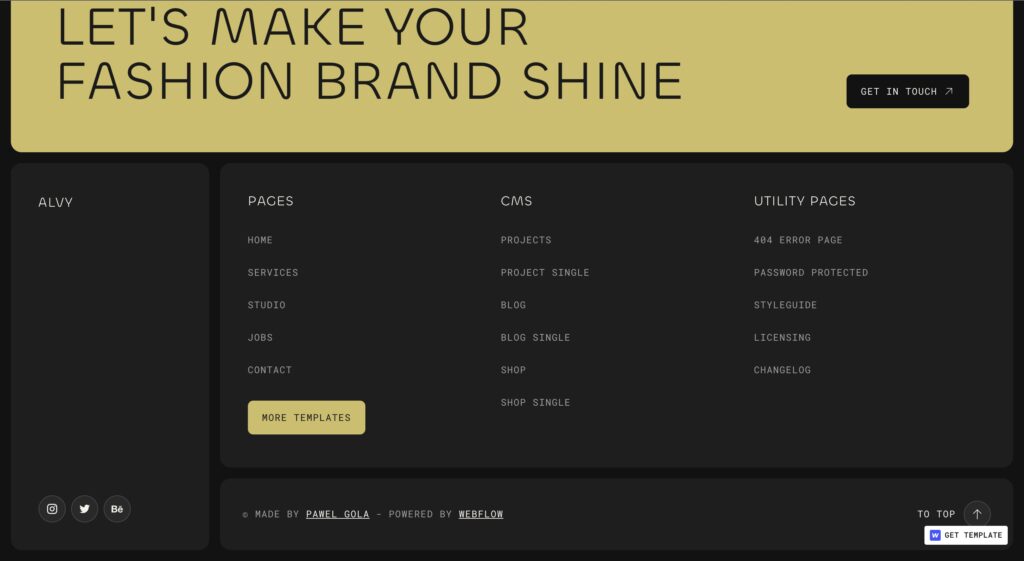
- Padding links en rechts van de body is 80px breed
- Top-navigatie bar staat ook mooi uitgelijnd. Links en rechts even veel witruimte (80px) zoals je in de body kan zien.
- Verdeelt in een grid van 3 units die een gap hebben van 16px
- Padding links en rechts van de body is 80px breed
- Top-navigatie bar staat ook mooi uitgelijnd. Links en rechts even veel witruimte (80px) zoals je in de body kan zien.